図形・寸法線を入れる
四角形や矢印、吹き出しなどの図形や寸法線を追加して、文字や写真を囲んだりつないだりできます。
図形・寸法線を入れる
- ノート編集画面で
 >「図形を追加」をタップします。
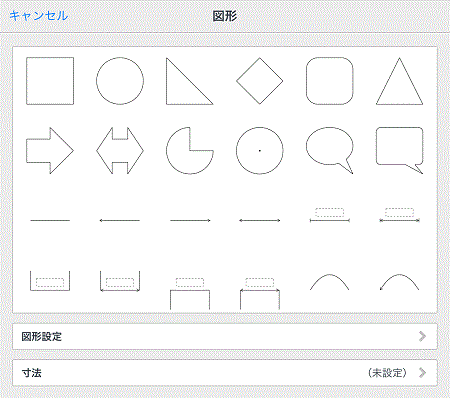
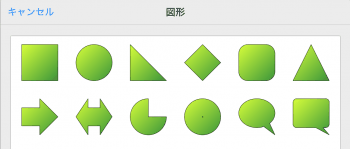
>「図形を追加」をタップします。 - 図形を選んでタップします。
図形が貼り付けられます。
【寸法線を入れる】
 などの数値入力欄付きの図形をタップします。
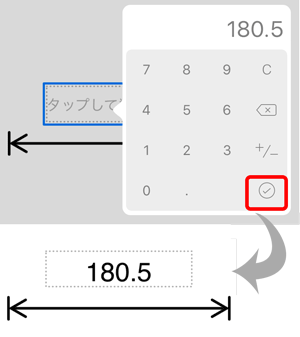
などの数値入力欄付きの図形をタップします。- 「タップして数値を入力」をタップし、数値を入力します。

図形のスタイルを変更する
図形の色や線の種類を変更できます。
直線を矢印にしたり、塗りつぶしをやめて線だけにしたりすることで、同じ図形でもいろいろな用途に使えるようになります。

これから追加する図形のスタイルを変更する
追加する図形のスタイルをあらかじめ決めておくことができます。
- ノート編集画面で
 >「図形を追加」をタップします。
>「図形を追加」をタップします。 - 「図形設定」をタップします。
- スタイルを変更します。


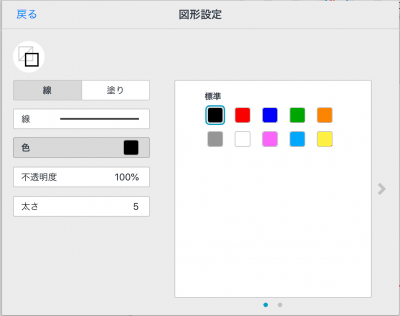
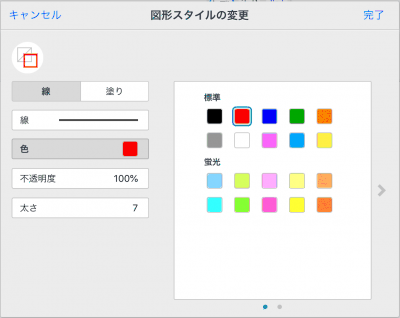
【線のスタイルを変更する】
「線」をタップして、線の種類や色・太さを設定します。
色の一覧を左にスワイプすると、カラーホイールを使って設定できます。
線が重なったときに、下の内容が透けて見えるようにするには、「不透明度」を低くします。
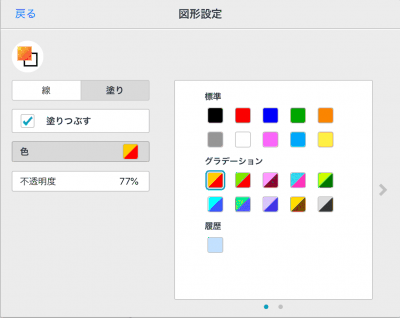
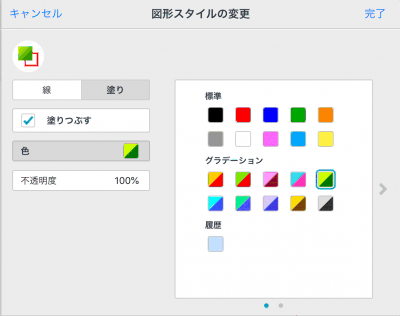
【塗りのスタイルを変更する】
「塗り」をタップして、塗りつぶすか線だけにするかを選びます。
色の一覧を左にスワイプすると、カラーホイールを使って塗りつぶす色を設定できます。
図形が重なったときに、下の内容が透けて見えるようにするには、「不透明度」を低くします。 - 「戻る」をタップします。
図形画面に戻ったら、一覧の図形に、手順3.で設定した内容が反映されています。
ノートに追加した図形のスタイルを変更する
選んだ図形のスタイルだけを変更します。複数の図形を選んで、まとめて変更できます。
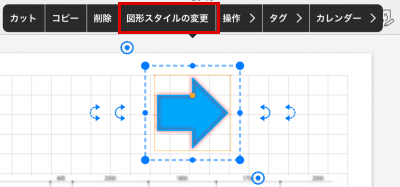
- 図形を選びます。

- 表示されるメニューの「図形スタイルの変更」をタップします。

- スタイルを変更します。


【線のスタイルを変更する】
「線」をタップして、線の種類や色・太さを設定します。
色の一覧を左にスワイプすると、カラーホイールを使って設定できます。
線が重なったときに、下の内容が透けて見えるようにするには、「不透明度」を低くします。
【直線のスタイルを変更する】
線の種類や色・太さを設定します。
「矢印」をタップして矢印の種類または、直線を選べます。
【塗りのスタイルを変更する】
「塗り」をタップして、塗りつぶすか線だけにするかを選びます。
色の一覧を左にスワイプすると、カラーホイールを使って塗りつぶす色を設定できます。
図形が重なったときに、下の内容が透けて見えるようにするには、「不透明度」を低くします。 - 「完了」をタップします。
図形を変形する
図形は、一部の角度や太さを変えて変形できます。
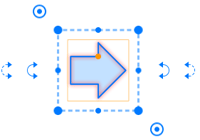
- 図形を1つ選びます。

- 選んだ図形の周りに表示される
 をドラッグして、形を調整します。
をドラッグして、形を調整します。
*図形が小さいと
 が表示されない場合があります。この場合は、画面をピンチして拡大します。
が表示されない場合があります。この場合は、画面をピンチして拡大します。

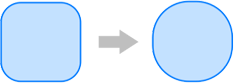
- 角が丸い四角形
- 左右にドラッグすると、角の丸め方が変わります。

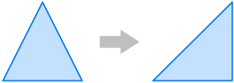
- 二等辺三角形
- 左右にドラッグすると、角度が変わります。

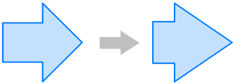
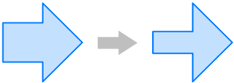
- 矢印
- 左右にドラッグすると、矢じりの大きさが変わります。
上下にドラッグすると、芯の太さが変わります。

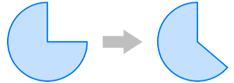
- 一部が欠けた円
- 欠けた部分の角度が変わります。

- 吹き出し
- 突起の方向や幅が変わります。

- 角が丸い吹き出し
- 角の丸め方や、突起の方向・幅が変わります。
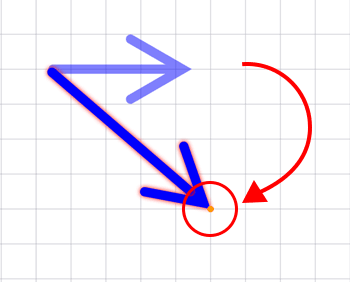
- 直線・直線の矢印
- 角度や長さが自由に変わります。
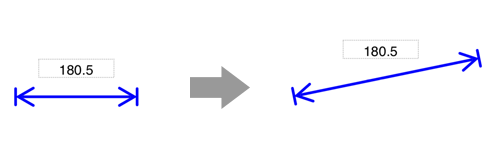
- 寸法線
- 線と数値枠は連動します。

- 円図形の中心を示すマーク表示
- 中心点は線のスタイルに連動します。

【用紙罫線にスナップする】
用紙に罫線があり、「システムオプション」>「機能設定」>「スナップ」がオンになっている場合は、 図形、矢印、ユニットなどの編集時に用紙の罫線にスナップします。

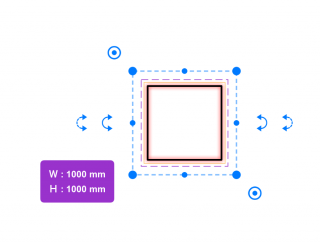
図形に寸法を設定する
図面ユニット内の図面には、寸法設定した図形を追加できます。 寸法設定した図形を選択すると、寸法が表示されます。
- ノート編集画面で
 >「図形を追加」をタップします。
>「図形を追加」をタップします。 - 「寸法」をタップします。
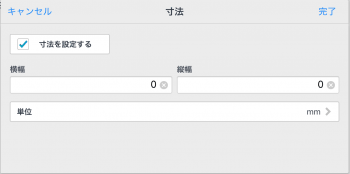
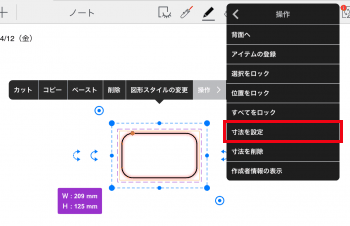
- 「寸法を設定する」にチェックを入れます。

- 「単位」をタップし、mm・cm・m から選びます。
- 横幅、縦幅を入力し、「完了」をタップします。

図形選択時のメニューから寸法を設定することもできます。複数の図形を選んで、まとめて変更できます。

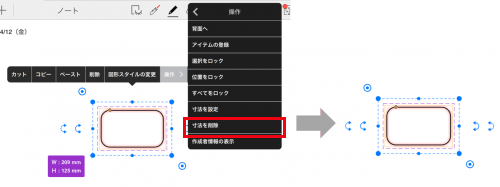
【寸法を削除する】
図形選択時のメニューから寸法を削除することができます。複数の図形を選んで、まとめて削除することもできます。

 図形・寸法線を入れる
図形・寸法線を入れる