カレンダーを使う
カレンダーユニットを使うと、iOS標準のカレンダーアプリや外部クラウドサービスのカレンダーで管理されている予定(イベント)を、ページ上で表示・編集できます。
*利用できるカレンダーは、iOSの「設定」>「メール/連絡先/カレンダー」の「アカウント」で、「カレンダー」がオンになっているもの、または照会しているカレンダーです。詳しくは、iPadのガイドなどをご覧ください。
カレンダーユニットを入れる
Step 1. 同期するカレンダーを設定する
まず、利用目的に応じて、カレンダーユニットと同期するカレンダーを決めます。
この設定は、カレンダーユニットを使うときの初期設定となります。カレンダーユニットごとに設定を変えることができますが、よく使う設定にしておくと、手間が省けます。
- 例:次のように予定を管理している場合
-
- 仕事の予定:Gmailで管理
- プライベートの予定:iOS標準のカレンダーアプリ「自宅」ラベルで管理


- 仕事の予定を表示・編集したい
- 前者の、仕事で使っているGmailのアカウントを同期対象にします。
- プライベートの予定を表示・編集したい
- 後者(iCloud「自宅」)を同期対象にします。
- 両方の予定を表示・編集したい
- 両方を同期対象にします。
- 例:iOS標準のカレンダーアプリや外部クラウドサービスのカレンダーを使っていない場合
- 「日本の祝日」や「誕生日」を同期対象にすることで、祝日や誕生日をイベントとしてカレンダーに表示できます。
初期設定では、同期するカレンダーは設定されていません
同期するカレンダーを設定しないでカレンダーユニットを使うと、イベントが1つもない状態になります。
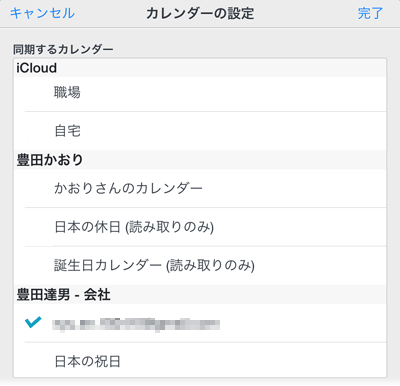
 >「システムオプション」>「カレンダーの設定」をタップします。
>「システムオプション」>「カレンダーの設定」をタップします。- 「同期するカレンダー」で、カレンダーユニットと同期するカレンダーをオンにします。

*「同期するカレンダー」に目的のカレンダーが表示されないときは、iOSの「設定」>「メール/連絡先/カレンダー」でアカウントの「カレンダー」をオンにするか、アカウントを追加します。詳しくは、iPadのガイドなどをご覧ください。
- 「完了」をタップします。
- システムオプション画面に戻ったら、「完了」をタップします。
以降、ページにカレンダーユニットを入れると、設定したカレンダーが同期対象として設定されます。
Step 2. ページにカレンダーユニットを入れる
カレンダーの形式やスタイルを自分で選んで、ページの好きなところに入れることができます。
形式や表示期間の違う複数のカレンダーユニットを並べて、注目したい予定が一目でわかるようなページを作ることもできます。
*eYACHOでは、カレンダーユニット入りの用紙を選んでページを追加すれば、システム手帳のリフィルのような用紙をすぐに使い始めることができます。
また、カレンダーユニットを使ったアイテムを選んでページに追加することもできます。
- ノート編集画面で
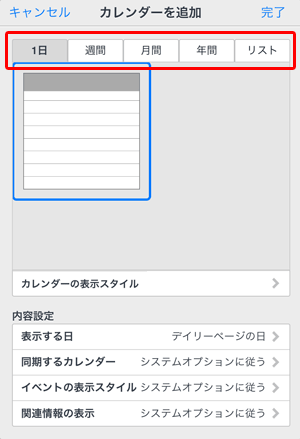
 >「カレンダー」>「カレンダーを追加」をタップします。
>「カレンダー」>「カレンダーを追加」をタップします。 - カレンダーの形式(1日~リスト)を選びます。
「リスト」は、登録されているイベントを日付ごとに一覧表示する形式です。通常のカレンダーのような時間・日・月の枠がなく、イベントだけが表示されます。
- カレンダーのスタイルを選びます。
「カレンダーの表示スタイル」をタップして、カレンダーのデザインを細かく設定することもできます。
- 「内容設定」の「表示する○○」をタップして、カレンダーに表示する期間を設定します。
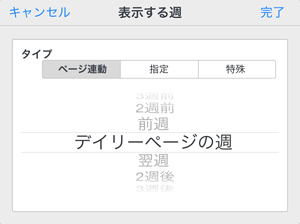
「ページ連動」または「特殊」を選んで、デイリーページの日付に連動して変わるようにすると、アイテムやテンプレートに登録して繰り返し使うときにも便利です。


*「表示する○○」の○○や期間の単位は、手順2.で選んだ形式によって異なります。上図は「週間」形式の場合の画面図です。
「リスト」形式の場合は、「ページ連動」または「指定」で指定した日付から、どれだけの期間のイベントを表示するかも指定します。タイプ 説明 ページ連動 デイリーページの日付を基準に指定します。
デイリーページの日付が変わると、連動してカレンダーに表示される期間も変わります。指定 日付を指定します。
「週間」「月間」「年間」形式の場合は、指定した日付が含まれる期間(週・月・年)が対象となります。特殊 「週間」「月間」形式の場合に、表示する週・月を、デイリーページの日付から日・週単位でずらして指定します。
デイリーページの日付が変わると、連動してカレンダーに表示される期間も変わります。
「月間」形式の場合は、指定した週から何週間表示するかも指定します。
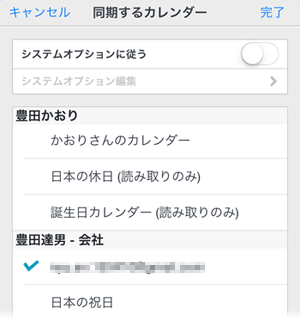
- Step 1.で設定した同期するカレンダーを変える場合は、「内容設定」の「同期するカレンダー」をタップして変えます。


【追加するカレンダーユニットだけ変える】
「システムオプションに従う」をオフにして、画面下部に表示されるカレンダーのオン・オフを切り替えます。
【初期設定を変えてそれに合わせる】
「システムオプションに従う」をオンにして「システムオプション編集」をタップし、「同期するカレンダー」でカレンダーのオン・オフを切り替えます。 - カレンダーを追加画面に戻ったら、「完了」をタップします。
ページにカレンダーユニットが貼り付けられます。
*カレンダーユニットも、文字や写真と同じように選んで、移動したりサイズを変更したりできます。
カレンダーユニットの表示を更新する
同期するカレンダーでイベントが更新されたときは、![]() >「カレンダー」>「カレンダーを更新」をタップします。
>「カレンダー」>「カレンダーを更新」をタップします。
ノートに含まれるすべてのカレンダーユニットの表示が更新されます。
*同時に、ページに貼り付けたイベント参照ユニットの表示も更新されます。
カレンダーユニットの設定を変える
カレンダーユニットは、ページに入れたあとで、設定を変えることもできます。
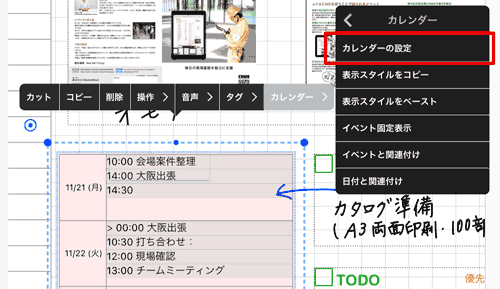
ペンモード・消しゴムモードまたは投げ縄モードでカレンダーユニットを長押しして、表示されるメニューの「カレンダー」>「カレンダーの設定」をタップします。

カレンダーユニットの追加時に設定した内容のほか、デザインや表示する内容を細かくカスタマイズできます。
*同期するカレンダーやイベントの表示の初期設定だけを変えるときは、![]() >「システムオプション」>「カレンダーの設定」で設定を変えます。
>「システムオプション」>「カレンダーの設定」で設定を変えます。
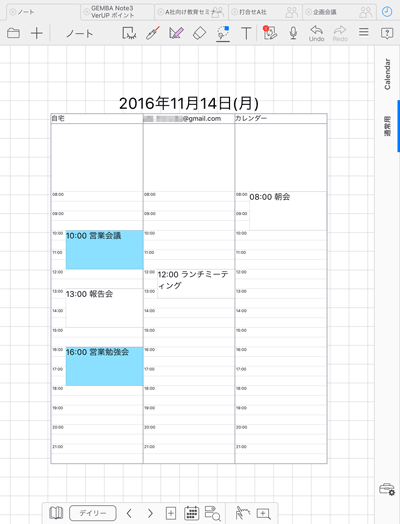
タイムテーブルを入れる
デイリーカレンダーで同期対象のカレンダーのイベントを列ごとに表示します。
- ノート編集画面で
 「カレンダー」>「タイムテーブルを追加」をタップします。
「カレンダー」>「タイムテーブルを追加」をタップします。 - 「タイムテーブルの表示スタイル」「内容設定」を設定し、「完了」をタップします。

 カレンダーユニットを入れる
カレンダーユニットを入れる