用紙テンプレートを登録・カスタマイズする
よく使うページをテンプレートとして登録したり、用紙テンプレートの一覧を好みに合わせてカスタマイズしたりできます。
よく使うページを登録する
よく記入する内容や、よく使う図形・写真・イメージをページに入れて、用紙テンプレートとして登録できます。
複数ページを選択して登録することもできます。
自分だけで使う場合はマイテンプレートとして、チームで共有して使う場合は共有テンプレートとして、登録します。
- 用紙テンプレートとして登録するページを表示します。

複数ページを登録する場合は、複数ページを選択します。
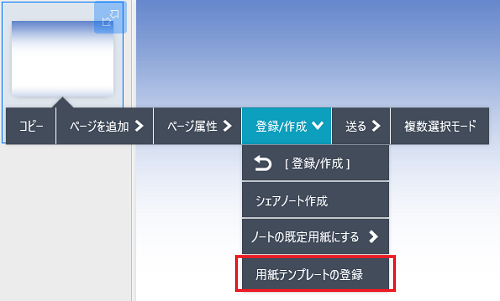
- ページ一覧のページを長押し、または右クリックして表示されるメニューから「登録/作成」>「用紙テンプレートの登録」をタップします。

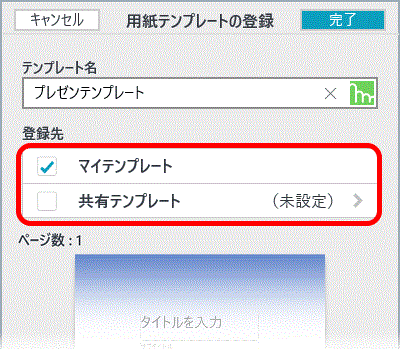
- テンプレート名を入力します。
- 登録先を選びます。
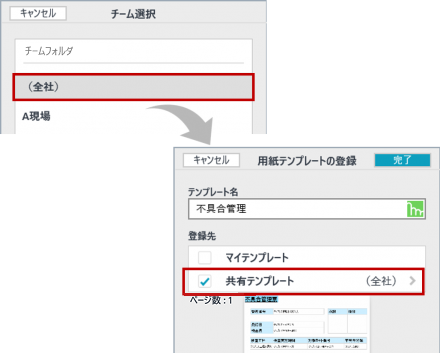
共有アイテムとして登録する場合は、共有先チームを選びます。
【(全社)に登録する】
(全社)は、法人の全員が参加しているチームになります。全員が使う用紙テンプレートを登録しておきます。
- 「完了」をタップします。
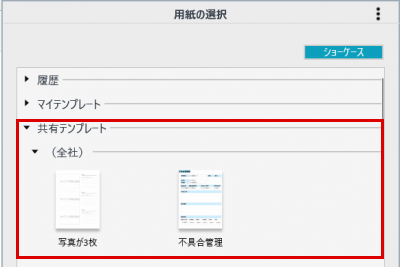
登録した用紙テンプレートは、用紙の選択画面の「マイテンプレート」または「共有テンプレート」に追加されます。
共有テンプレートとして登録した場合は、共有先チームのメンバーの用紙の選択画面にも表示されます。
(全社)に登録した場合

- 複数ページで登録した用紙テンプレートは用紙の選択画面では次のように表示されます。

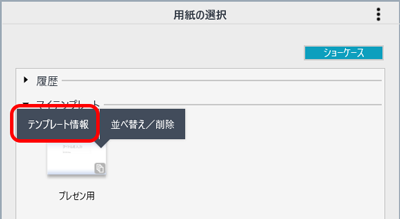
- 登録したテンプレート名は、一覧で用紙テンプレートを長押し、または右クリックして「テンプレート情報」をタップして変更できます。
ただし、登録内容は変更できません。登録した用紙テンプレートを削除したあと、登録しなおします。
登録・ダウンロードした用紙テンプレートを削除する
マイテンプレートとダウンロードテンプレートを削除できます。
- ノート編集画面で
 >「ページを追加」>「用紙を選んで追加」をタップします。
>「ページを追加」>「用紙を選んで追加」をタップします。 - 右上の
 >「編集」をタップします。
>「編集」をタップします。
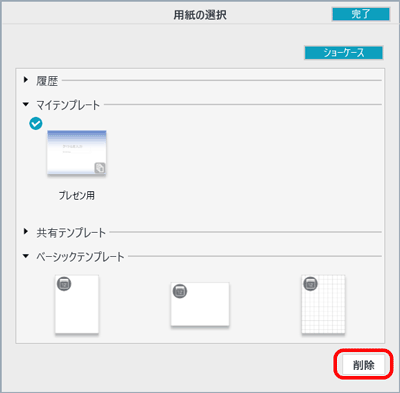
用紙テンプレートの一覧が編集できる状態になります。
- 削除する用紙テンプレートをタップし、右下の「削除」をタップします。

- 「完了」をタップします。
用紙テンプレートの一覧を並べ替える
- ノート編集画面で
 >「ページを追加」>「用紙を選んで追加」をタップします。
>「ページを追加」>「用紙を選んで追加」をタップします。 - 右上の
 >「編集」をタップします。
>「編集」をタップします。
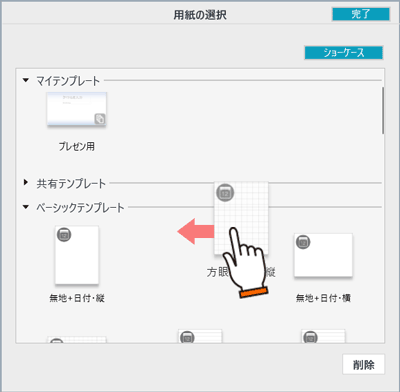
用紙テンプレートの一覧が編集できる状態になります。 - 用紙テンプレートをドラッグして並べ替えます。

- 並べ替えが終わったら「完了」をタップします。
 よく使うページを登録する
よく使うページを登録する