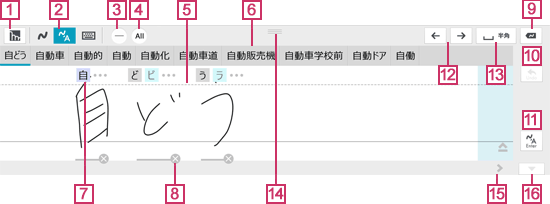
交ぜ書き入力画面


mazecの設定画面を表示します。- 入力方法切り替えボタン
ボタン 説明 
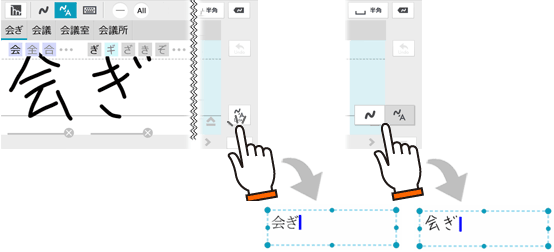
書き流し入力画面に切り替えます。 
ソフトウェアキーボードに切り替えます。 
使うペンを切り替えます。*ペンの種類や色は入力エリアでのみ有効です。

認識する文字の種類が表示されます。
タップすると、文字の種類を変更できます。
特定の種類の文字だけを入力する場合は、文字の種類を指定しておくと、認識率が向上します。*選んでいる文字の種類によってアイコンが異なります。
- 入力エリア
入力したい内容を手書きします。
入力エリアの右端にグレーの部分が表示されているときは、この部分に手書きすると、自動でスクロールされます。
*後から変換の実行中は「再編集中」と表示され、背景の色が変わります。
- 変換候補
入力エリアに書かれた内容の変換候補が表示されます。
タップした候補が入力されます。「・・・」をタップして、ほかの候補を表示できます。 - 認識候補
入力エリアに書かれた内容の認識候補が表示されます。認識候補をタップして変更すると、変換候補に反映されます。 をタップすると、ほかの候補を表示したり、候補を登録したりできます。
をタップすると、ほかの候補を表示したり、候補を登録したりできます。

書かれた内容を削除します。 /
/
 をタップすると、入力エリアのストロークを、最後に書かれたものから削除します。長押しすると、次のボタンも表示され、まとめて削除できます。
をタップすると、入力エリアのストロークを、最後に書かれたものから削除します。長押しすると、次のボタンも表示され、まとめて削除できます。
入力エリアに何も書かれていないときは、ボタンがボタン 説明 
すべて削除します。 
1文字削除します。  になります。タップすると、カーソルの前の文字やスペース・改行が削除されます。
になります。タップすると、カーソルの前の文字やスペース・改行が削除されます。 
入力エリアに書かれた内容やスペースを削除したときに、削除する前の状態に戻します。
入力エリアに何も書かれていないときは、直前に書かれていた内容を再度表示します。 /
/ /
/
 をタップすると、1つめの変換候補を確定して、テキストユニット内に入力します。同時に、
をタップすると、1つめの変換候補を確定して、テキストユニット内に入力します。同時に、 が表示されます。このボタンまでスライドすると、入力エリアに書かれた内容をそのままテキストユニット内に入力します。
が表示されます。このボタンまでスライドすると、入力エリアに書かれた内容をそのままテキストユニット内に入力します。
入力エリアに何も書かれていないときは、ボタンが
 になります。 タップすると、カーソル位置で改行します。
になります。 タップすると、カーソル位置で改行します。
【後から変換の実行中】
ボタンが になります。タップすると、入力エリアに表示されている手書き文字を、変換せずにスキップします。同じテキストユニット内にほかに手書き文字があれば、変換の対象として入力エリアに表示します。
になります。タップすると、入力エリアに表示されている手書き文字を、変換せずにスキップします。同じテキストユニット内にほかに手書き文字があれば、変換の対象として入力エリアに表示します。
テキストユニット内のカーソルを移動します。
 *1/
*1/ *1
*1
カーソルがある位置にスペースを挿入します。*1 どちらかのボタンが表示されます。どちらを表示するかは変更できます。

タップすると、もう一方のボタンが表示されます。そのボタンまでスライドすると、挿入するスペースのサイズを切り替えることができます。

-

上下にドラッグすると、入力エリアの高さを変更できます。 - スクロールバー
ドラッグしたり ・
・ をタップしたりして、入力エリアをスクロールします。
をタップしたりして、入力エリアをスクロールします。

交ぜ書き入力画面を閉じて、テキストユニットの編集を終了します。