図形を入れる
四角形や矢印、吹き出しなどの図形を追加して、文字や写真を囲んだりつないだりできます。フローチャートを描くときに便利なフローチャート用の図形も用意されています。
図形を入れる
- ノート編集画面で
 >[図形を追加]を選びます。
>[図形を追加]を選びます。
[図形]画面が表示されます。 - 四角形や矢印などの図形を入れる場合は[図形]を、フローチャート用の図形を入れる場合は[フローチャート]をタップします。
※フローチャート用の図形同士をつなぐときに便利な折れ線矢印は[フローチャート]をタップして表示される一覧にあります。
- 入れたい図形をタップします。
タップした図形がノートに貼り付けられます。
図形のスタイルを変更する
図形の色や線の種類を変更できます。
直線を矢印にしたり、塗りつぶしをやめて線だけにしたりすることで、同じ図形でもいろいろな用途に使えるようになります。
これから入れる図形のスタイルを変更する
入れる図形のスタイルをあらかじめ決めておくことができます。
- ノート編集画面で
 >[図形を追加]をタップします。
>[図形を追加]をタップします。 - [図形設定]をタップします。
- 線の種類や色・太さを変更する場合は[線]を、塗りの色を変更する場合は[塗り]をタップして変更します。
※色の一覧を左にスワイプすると、カラーホイールを使って設定できます。
※重なったときに下の内容が透けて見えるようにするには、[不透明度]を低くします。
- 設定できたら[戻る]をタップします。
[図形]画面に戻ったら、一覧の図形に、設定した内容が反映されています。
ノートに入れた図形のスタイルを変更する
選んだ図形のスタイルだけを変更します。複数の図形を選んで、まとめて変更できます。
- 図形を選びます。

- 表示されるメニューから[操作]>[図形スタイルの変更]を選びます。
- 線の種類や色・太さを変更する場合は[線]を、塗りの色を変更する場合は[塗り]をタップして変更します。
※色の一覧を左にスワイプすると、カラーホイールを使って設定できます。
※重なったときに、下の内容が透けて見えるようにするには、[不透明度]を低くします。
※直線の場合は、[矢印]をタップすると直線を矢印として使うことができるようになります。
- [完了]をタップします。
図形を変形する
図形は、一部の角度や太さを変えて変形できます。
- 図形を1つ選びます。

- 選んだ図形の周りに表示される
 をドラッグして、形を調整します。
をドラッグして、形を調整します。
※図形が小さいと
 が表示されない場合があります。この場合は、画面をピンチして拡大します。
が表示されない場合があります。この場合は、画面をピンチして拡大します。

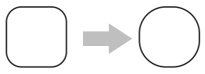
- 角が丸い四角形
- 左右にドラッグすると、角の丸め方が変わります。

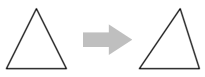
- 二等辺三角形
- 左右にドラッグすると、角度が変わります。

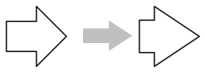
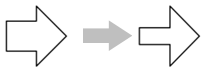
- 矢印
- 左右にドラッグすると、矢じりの大きさが変わります。
上下にドラッグすると、芯の太さが変わります。

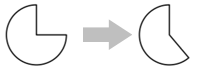
- 一部が欠けた円
- 欠けた部分の角度が変わります。

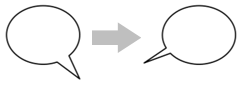
- 吹き出し
- 突起の方向や幅が変わります。

- 角が丸い吹き出し
- 角の丸め方や、突起の方向・幅が変わります。
- 直線・直線の矢印
- 角度や長さが自由に変わります。
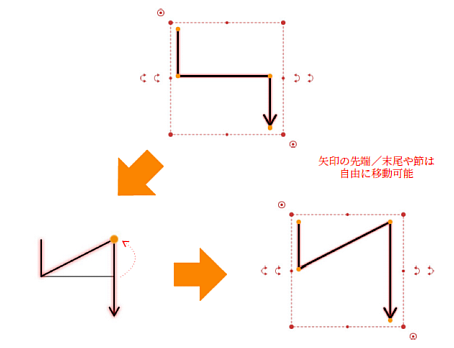
- 折れ線矢印
- 矢印の先端や∕末尾、途中の節の位置が変わります。

 図形を入れる
図形を入れる