【Ver6】図形を入れる
四角形や矢印、吹き出しなどの図形を入れます。頂点を自由に編集できる、フレキシブル図形を入れることもできます。
図形を入れる
- ノート編集画面で
 >[図形を追加]を選びます。
>[図形を追加]を選びます。
[図形]画面が表示されます。 - 入れたい図形をタップします。
図形が貼り付けられます。
図形のスタイルを変更する
図形の色や線の種類などを変更します。これから追加する図形のスタイルをあらかじめ設定しておくこともできます。
これから追加する図形のスタイルを変更する
追加する図形のスタイルをあらかじめ決めておくことができます。
- ノート編集画面で
 >[図形を追加]を選びます。
>[図形を追加]を選びます。
[図形]画面が表示されます。 - [図形設定]をタップします。
[図形設定]画面が表示されます。 - [線]や[塗り]をタップして、図形のスタイルを変更します。
※色の一覧を左にスワイプすると、一覧にない色をカラーホイールを使って設定できます。
※重なったときに下の内容が透けて見えるようにするには、[不透明度]を低くします。
- [戻る]をタップします。
操作3.で設定した内容が反映された状態での[図形]画面に戻ります。
ノートに追加した図形のスタイルを変更する
図形のスタイルを変更します。複数の図形を選んで、まとめて変更することもできます。
- スタイルを変更したい図形を選びます。

- 表示されるメニューから[図形スタイルを変更]を選びます。
[図形スタイルを変更]画面が表示されます。 - [線]や[塗り]をタップして、図形のスタイルを変更します。
※色の一覧を左にスワイプすると、一覧にない色をカラーホイールを使って設定できます。
※重なったときに下の内容が透けて見えるようにするには、[不透明度]を低くします。
- [完了]をタップします。
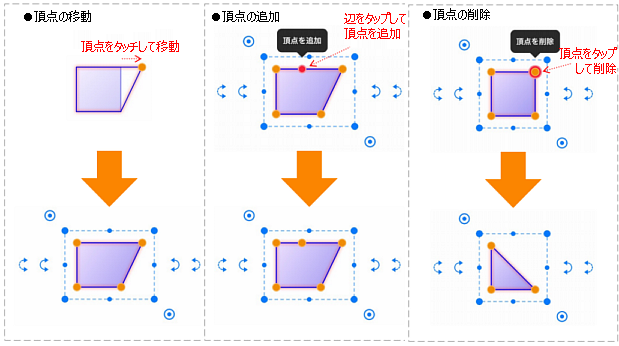
図形を変形する
図形は、一部の角度や太さを変えて変形できます。
- 図形を1つ選びます。

- 選んだ図形の周りに表示される
 をドラッグして、形を調整します。
をドラッグして、形を調整します。
※図形が小さいと
 が表示されない場合があります。この場合は、画面をピンチして拡大します。
が表示されない場合があります。この場合は、画面をピンチして拡大します。

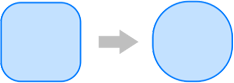
- 角が丸い四角形
- 左右にドラッグすると、角の丸め方が変わります。

- 二等辺三角形
- 左右にドラッグすると、角度が変わります。

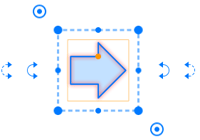
- 矢印
- 左右にドラッグすると、矢じりの大きさが変わります。
上下にドラッグすると、芯の太さが変わります。

- 一部が欠けた円
- 欠けた部分の角度が変わります。

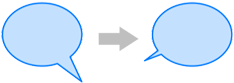
- 吹き出し
- 突起の方向や幅が変わります。

- 角が丸い吹き出し
- 角の丸め方や、突起の方向・幅が変わります。
- 直線・直線の矢印
- 角度や長さが自由に変わります。
- 円図形の中心を示すマーク表示
- 中心点は線のスタイルに連動します。

 図形を入れる
図形を入れる