
図形を入れる
図形を入れる
- ノート編集画面で
 >「図形を追加」をタップします。
>「図形を追加」をタップします。 - 入れたい図形をタップして選びます。
図形が貼り付けられます。
図形のスタイルを変更する
図形の色や線の種類を変更できます。
直線を矢印にしたり、塗りつぶしをやめて線だけにしたりすることで、同じ図形でもいろいろな用途に使えるようになります。

これから追加する図形のスタイルを変更する
追加する図形のスタイルをあらかじめ決めておくことができます。
- ノート編集画面で
 >「図形を追加」をタップします。
>「図形を追加」をタップします。 - 「図形設定」をタップします。
- 「線」または「塗り」をタップして線の種類や色・太さなどを設定します。
*色の一覧を左にスワイプすると、カラーホイールを使って色を設定できます。
*線や図形が重なったときに、下の内容が透けて見えるようにするには、「不透明度」を低くします。
- 「戻る」をタップします。
図形画面に戻ったら、一覧の図形に、手順3.で設定した内容が反映されています。
ノートに追加した図形のスタイルを変更する
選んだ図形のスタイルだけを変更します。複数の図形を選んで、まとめて変更できます。
- 図形を選びます。

- 表示されるメニューから「図形スタイルの変更」を選びます。
- 「線」または「塗り」をタップして線の種類や色・太さなどを設定します。
*色の一覧を左にスワイプすると、カラーホイールを使って色を設定できます。
*線や図形が重なったときに、下の内容が透けて見えるようにするには、「不透明度」を低くします。
- 「完了」をタップします。
図形を変形する
図形は、一部の角度や太さを変えて変形できます。
- 図形を1つ選びます。

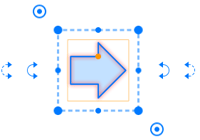
- 選んだ図形の周りに表示される
 をドラッグして、形を調整します。
をドラッグして、形を調整します。
*図形が小さいと
 が表示されない場合があります。この場合は、画面をピンチして拡大します。
が表示されない場合があります。この場合は、画面をピンチして拡大します。

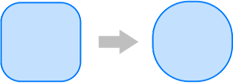
- 角が丸い四角形
- 左右にドラッグすると、角の丸め方が変わります。

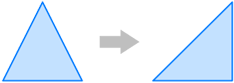
- 二等辺三角形
- 左右にドラッグすると、角度が変わります。

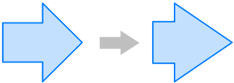
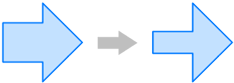
- 矢印
- 左右にドラッグすると、矢じりの大きさが変わります。
上下にドラッグすると、芯の太さが変わります。

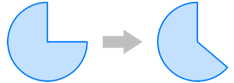
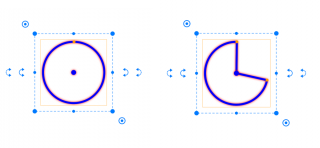
- 一部が欠けた円
- 欠けた部分の角度が変わります。

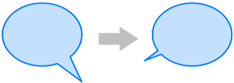
- 吹き出し
- 突起の方向や幅が変わります。

- 角が丸い吹き出し
- 角の丸め方や、突起の方向・幅が変わります。
- 直線・直線の矢印
- 角度や長さが自由に変わります。
- 円図形の中心を示すマーク表示
- 中心点は線のスタイルに連動します。

- 用紙罫線にスナップする
用紙に罫線があり、「システムオプション」>「機能設定」>「スナップ」がオンになっている場合は、 図形、矢印、ユニットなどの編集時に用紙の罫線にスナップします。

 図形を入れる
図形を入れる