表を入れる
表を使うと、データを格子状のマス目(セル)に入力できます。
数値やテキストのほか、数式を入力して、ほかのセルの値を参照したり計算したりできます。
表を入れる
行・列を挿入・削除する
- 投げ縄モードで表をタップします。
表計算モードに変わります。
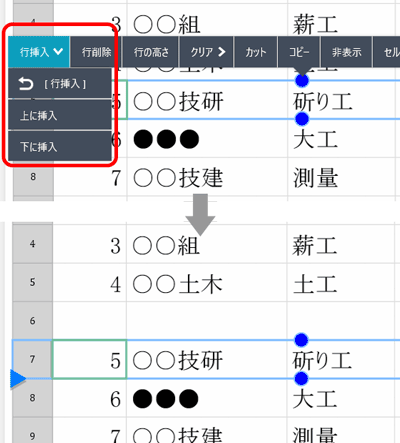
【行・列を挿入する】
- 挿入位置の行・列の見出しをタップまたはドラッグして、行・列を選びます。
挿入する数だけ行・列を選びます。
*選んだ行の上下・列の左右に表示される
 をドラッグして、選択範囲を調整することもできます。
をドラッグして、選択範囲を調整することもできます。 - 表示されるメニューの「行挿入」または「列挿入」をタップして、選んでいる行・列のどちら側に挿入するかを選びます。

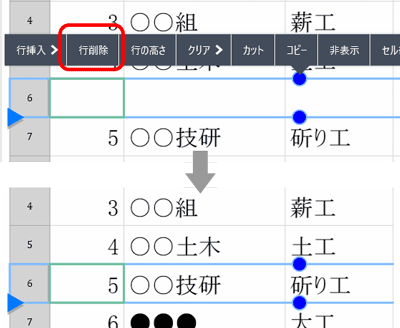
【行・列を削除する】
- 削除する行・列の見出しをタップまたはドラッグして、行・列を選びます。
*選んだ行の上下・列の左右に表示される
 をドラッグして、選択範囲を調整することもできます。
をドラッグして、選択範囲を調整することもできます。 - 表示されるメニューの「行削除」または「列削除」をタップします。

- 下端の行や右端の列を追加・削除するときは、表の右上・左下に表示される
 ・
・ をドラッグします。
をドラッグします。 - データ入力中は、キーパッドの
 ・
・ をタップして、行・列を挿入できます。
をタップして、行・列を挿入できます。
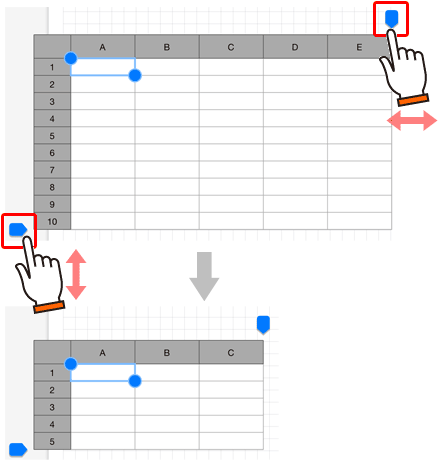
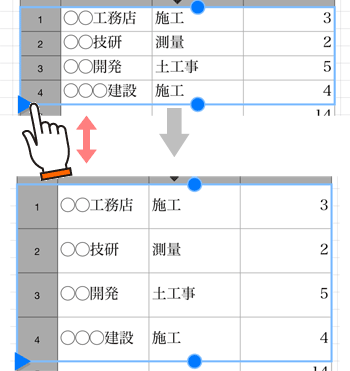
行の高さ・列の幅を変える
表も、文字や写真と同じように選んでサイズを変えることができます。表のサイズを変えると、表全体の行の高さや列の幅が変わります。
特定の行の高さ・列の幅を変えるときは、行・列を選んで次のように操作します。
- 投げ縄モードで表をタップします。
表計算モードに変わります。 - 行・列の見出しをタップまたはドラッグして、行・列を選びます。
*選んだ行の上下・列の左右に表示される
 をドラッグして、選択範囲を調整することもできます。
をドラッグして、選択範囲を調整することもできます。 - 選んだ行の左下・列の右上に表示される
 ・
・ をドラッグして、行の高さや列の幅を調整します。
をドラッグして、行の高さや列の幅を調整します。

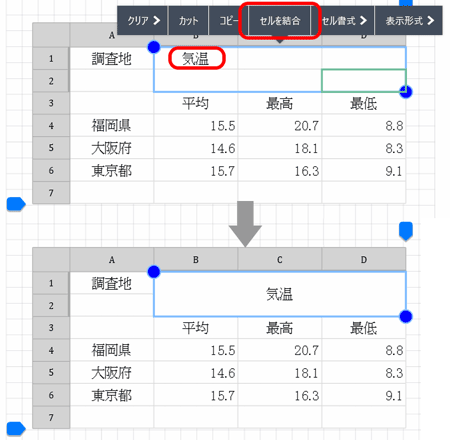
セルを結合する
- 投げ縄モードで表をタップします。
表計算モードに変わります。 - セルをタップまたはドラッグして選びます。
選んだセルの左上・右下に表示される をドラッグして、選択範囲を調整することもできます。
をドラッグして、選択範囲を調整することもできます。 - 表示されるメニューの「セルを結合」をタップします。


*結合セルには、範囲の左上にあったセルの値や書式・表示形式が引き継がれます。
【結合したセルを解除する】
- 投げ縄モードで表をタップします。
- 結合されたセルをタップして選びます。
- 表示されるメニューの「結合を解除」をタップします。
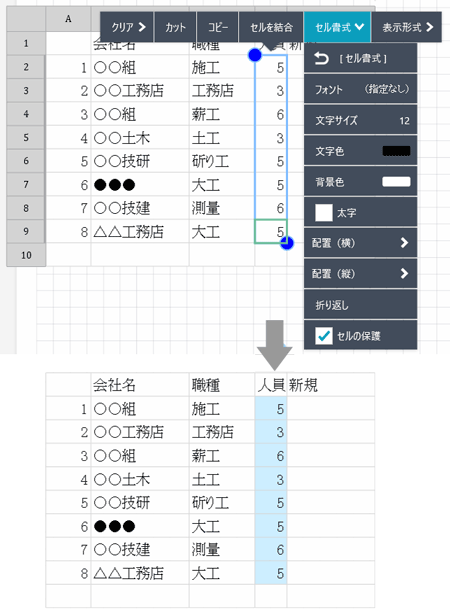
セルの書式を設定する
セル内のテキストのサイズや配置を変更したり、セルに背景色を付けたりできます。
- 投げ縄モードで表をタップします。
表計算モードに変わります。 - セルをタップまたはドラッグして選びます。
選んだセルの左上・右下に表示される
 をドラッグして、選択範囲を調整することもできます。
をドラッグして、選択範囲を調整することもできます。 - 表示されるメニューの「セル書式」をタップします。
- 書式を設定します。
「折り返し」をオンにすると、セル内のテキストがセルに収まらないときに、折り返して表示できます。
*テキストのときだけ有効です。
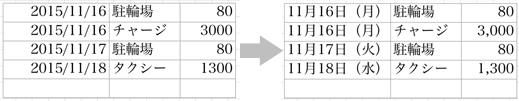
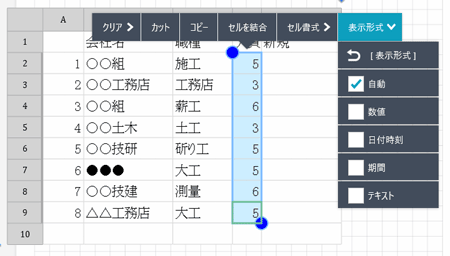
数値・日付時刻・期間の表示を変える
数値・日付時刻・期間のいずれかが入力されているセルには、表示形式を設定して、データを変更することなく、わかりやすい形式で表示できます。

*上図は、1列目(日付時刻)を「??月??日(?)」の形式で、3列目(数値)を3桁区切りで表示した例です。
- 投げ縄モードで表をタップします。
表計算モードに変わります。 - セルをタップまたはドラッグして選びます。
選んだセルの左上・右下に表示される
 をドラッグして、選択範囲を調整することもできます。
をドラッグして、選択範囲を調整することもできます。 - 表示されるメニューの「表示形式」をタップしたあと、入力されているデータの形式に応じて「数値」・「日付時刻」・「期間」をタップします。

*入力されているデータの種類と異なる表示形式を設定した場合、表示形式に応じた種類のデータに変換されます。

データの種類を変換できないときは「自動」が設定され、初期状態に戻ります。 - 表示形式を設定します。
*日付時刻・期間の場合、「(地域に応じた書式)」を指定すると、Windowsの「設定」>「時刻と言語」の設定に従って、形式が自動で変わります。
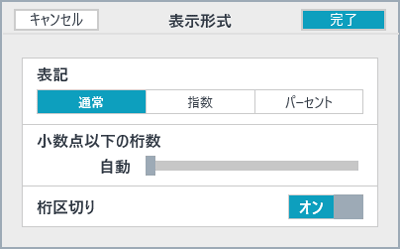
【数値の場合】
小数点以下の桁数と、3桁ごとにカンマで区切るか区切らないかを指定できます。
*小数点以下が指定した桁数より大きい数値は、四捨五入して丸めます。小さい数値は、不足する桁数だけ「0」を付けて表示します。
指数表記やパーセント表記に変えることもできます。
*指数表記では「桁区切り」の指定は無効になります。
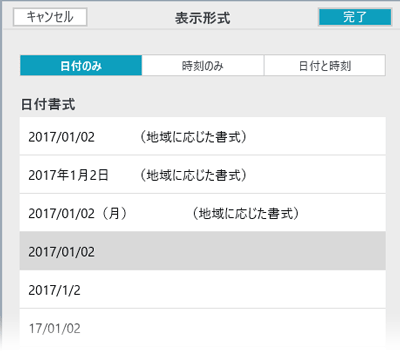
【日付時刻の場合】
表示内容(日付だけ・時刻だけ・日付と時刻)や、それぞれの書式を指定できます。
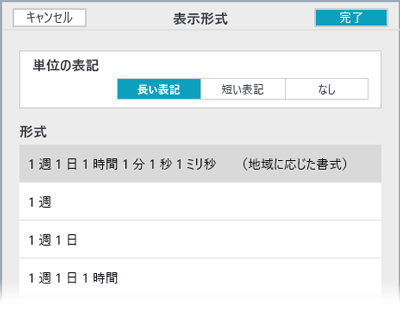
【期間の場合】
単位の表記や、形式を指定できます。形式を指定することで、表示内容や書式が変わります。
 表を入れる
表を入れる