カレンダーの表示をカスタマイズする
カレンダーユニットは、デザインや表示する内容を細かくカスタマイズできます。
*カスタマイズ内容は、以降、カレンダーユニットをページに入れるときにも反映されます。
カレンダーの時間軸や週・年の始まりを変える
カレンダーの時間軸を何時から何時までにするかや、1週間・1年をいつから始めるかは、変えることができます。
*カレンダーユニットの追加時に変える場合は、手順1~3.の代わりに、カレンダーの追加画面で「カレンダーの表示スタイル」をタップします。
- カレンダーユニットを選びます。

- 表示されるメニューの「カレンダー」>「カレンダーの設定」をタップします。

- 「カレンダーの表示スタイル」をタップします。
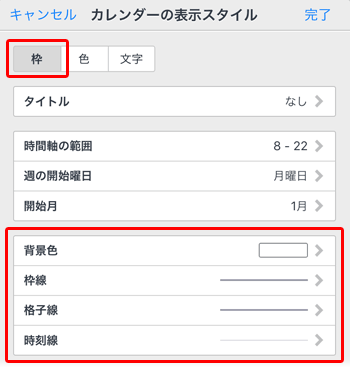
- 「枠」をタップして「時間軸の範囲」・「週の開始曜日」・「開始月」を設定します。



- 1日カレンダー・時間軸のある週間カレンダーの場合
- 「時間軸の範囲」で、時間軸を何時から何時までにするかを設定します。
- 週間カレンダー・横軸が曜日の月間または年間カレンダーの場合
- 「週の開始曜日」で、1週間を何曜日から始めるかを設定します。
- 年間カレンダーの場合
- 「開始月」で、1年を何月から始めるかを設定します。
- 「完了」をタップして反映します。
カレンダーの色や文字サイズを変える
カレンダーの背景色や線、見出し(年・月・日・曜日など)の文字の色・サイズは、それぞれ変えることができます。
また、表示されているカレンダーの期間を、タイトルとして表示することもできます。
*カレンダーユニットの追加時に変える場合は、手順1~3.の代わりに、カレンダーの追加画面で「カレンダーの表示スタイル」をタップします。
- カレンダーユニットを選びます。

- 表示されるメニューの「カレンダー」>「カレンダーの設定」をタップします。

- 「カレンダーの表示スタイル」をタップします。
- カレンダーの色や文字サイズを変えたり、タイトルを設定したりします。


カレンダー全体の背景色や線の太さ・色を変える
「枠」をタップして設定します。
「枠線」・「格子線」・「時刻線」では、太さと色をそれぞれ設定できます。
文字色を変える・曜日ごとに背景色を設定する
「色」をタップして設定します。
「曜日の設定」で、曜日ごとに文字色を変えたり、背景に色を付けたりできます。文字のフォント・サイズを変える
「文字」をタップして設定します。
「文字サイズを自動的に縮小」をオンにすると、文字を表示しきれないときに、文字サイズを自動で縮小して表示できます。タイトルを表示する
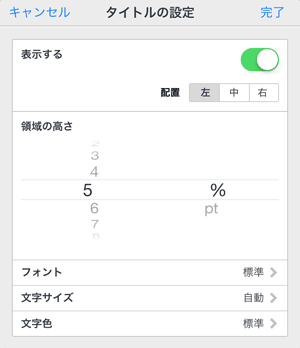
「枠」>「タイトル」をタップして「表示する」をオンにし、位置や文字の色・サイズを調整します。
「領域の高さ」では、タイトルを表示する領域の高さとその単位を設定します。単位は、カレンダーユニットの高さに連動させるときは「%」を、高さを固定するときは「pt」を、それぞれ指定します。「文字サイズ」で「自動」をオンにすると「領域の高さ」にあわせて文字サイズが自動で調整されます。
- 「完了」をタップして反映します。
イベントの表示を変える
イベントの文字のフォント・サイズや、時間帯・メモ内容の表示は、変えることができます。
カレンダーユニットごとに変えるほか、カレンダーユニットを使うときの初期設定を変えることもできます。
*カレンダーユニットの追加時に変える場合は、手順1~3.の代わりに、カレンダーの追加画面で「内容設定」の「イベントの表示スタイル」をタップします。
*初期設定だけを変えるときは、![]() >「システムオプション」>「カレンダーの設定」をタップして「イベントの表示スタイル」で設定を変えます。
>「システムオプション」>「カレンダーの設定」をタップして「イベントの表示スタイル」で設定を変えます。
- カレンダーユニットを選びます。

- 表示されるメニューの「カレンダー」>「カレンダーの設定」をタップします。

- 「内容設定」の「イベントの表示スタイル」をタップします。
- イベントの表示を変えます。
*「文字サイズを自動的に縮小」をオンにすると、文字を表示しきれないときに、文字サイズを自動で縮小して表示できます。この場合、「メモ内容の表示」で、メモの内容を表示するかしないかを切り替えることができます。
【選んだカレンダーユニットだけ表示を変える】
「システムオプションに従う」をオフにして、画面下部に表示される項目の設定を変えます。
【初期設定を変えてそれに合わせる】
「システムオプションに従う」をオンにして「システムオプション編集」をタップし、「イベントの表示スタイル」で設定を変えます。 - 「完了」をタップして反映します。
 カレンダーの時間軸や週・年の始まりを変える
カレンダーの時間軸や週・年の始まりを変える